But You Seem Fine

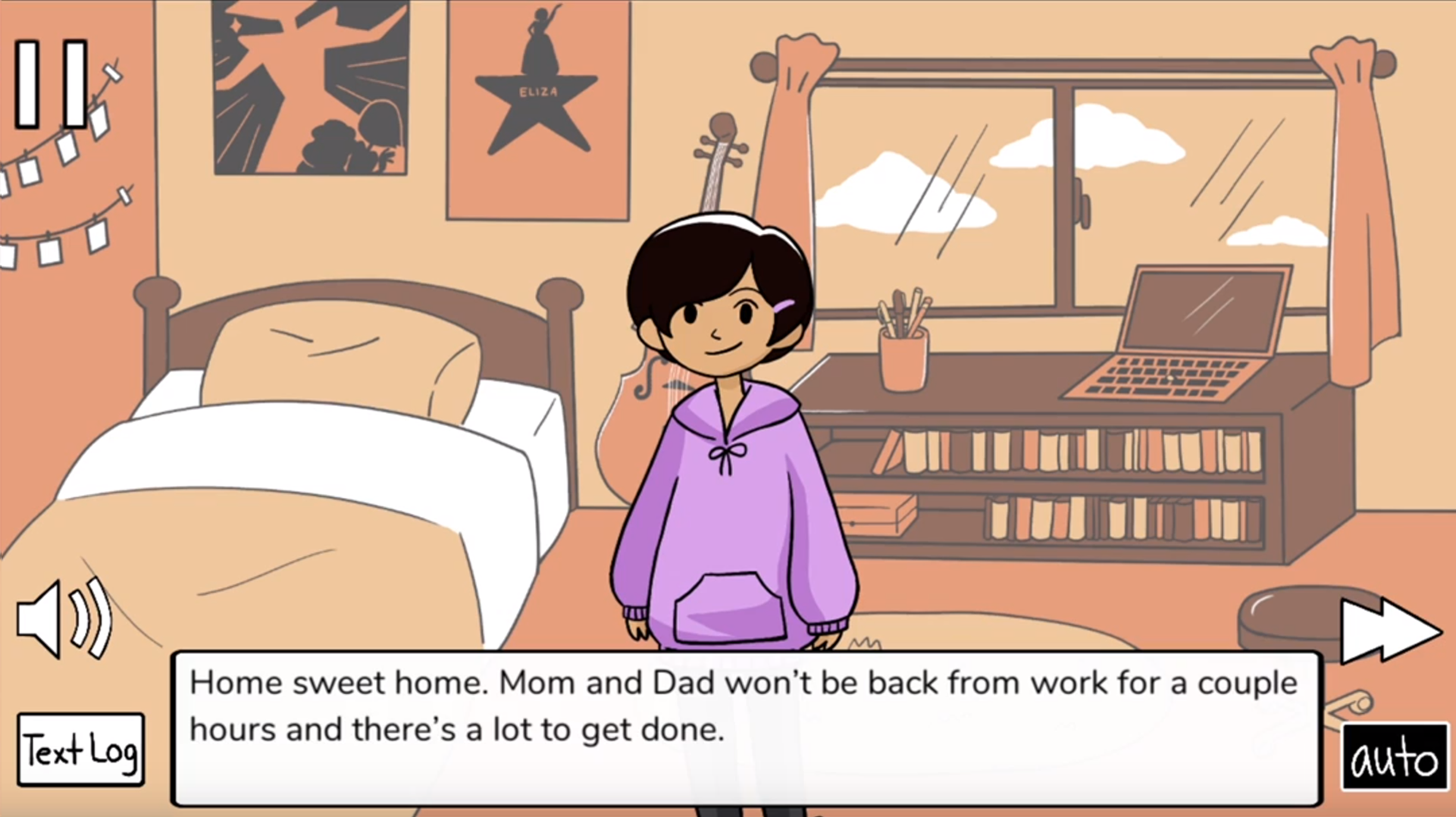
An interactive visual story on growing up while navigating the struggles and uncertainties of invisible illness.
Project Deliverables
- Release a minimum viable product (text-based version of the game).
- Publish a fully playable Android app to the Google Play Store.
- Publish a web-based version of the game to Itch.io
My Role
- Artistic Director
- UI Design
- Artist
Project Timeline
- August 2018 - June 2019
- Informatics Capstone Project


Project Overview
The Problem
Invisible illnesses are chronic illnesses that do not present any outwardly identifiable or visible symptoms. This definition is incredibly broad, and applies to diseases from depression and anxiety to fibromyalgia and chronic fatigue syndrome. Because this definition is so broad, it is impossible to precisely know the number of people affected by invisible illness--but the numbers are estimated to be significant.
My capstone team and I discovered three major problems facing this community. First of all, while there are many resources available for adults, there are very few resources available for youth and adolescents. Second, there is very little representation of invisible illness in media, and when it does exist, it is often romanticized and dramatized in ways that are inaccurate and misleading. Lastly, there is a lack of awareness within the broader community about the problems that people with invisible illness face on a daily basis.
Our Solution
In order to address these problems, my capstone group decided to create a video game that follows the journey of a 14-year-old girl who suddenly falls ill and tries to find a diagnosis. We decided on creating a video game for three specific reasions. First, video games are influential. More than 150 million Americans play video games, and 60% of Americans play video games daily. Second, video games are accessible. Android apps can be downloaded anywhere in the world. Because we used Unity for our game, we can also port our game to multiple platforms and languages. Finally, video games are experiential. Video games have a unique ability to foster empathy between the players and characters, making it an ideal platform for us to use.
My Work
Initial Concept and Research
 Our group met up at the beginning of fall quarter, knowing only that we wanted to create a game for our senior capstone project. One day, while eating lunch by myself, I was suddenly struck with an idea. About 4 years prior, I had written a single page comic about the time I fell ill during middle school and missed 2 or 3 months of school (in later years, I would be diagnosed with a sleeping disorder, narcolepsy). For some reason, the comic popped up in my mind, and I had an idea: what if I turned that comic into a game? I pulled out my notebook and immediately scribbled the drawing to the left. While I hadn't done any research at the time about the impact of invisible illness, there were two strong reasons why I wanted to pursue this game.
Our group met up at the beginning of fall quarter, knowing only that we wanted to create a game for our senior capstone project. One day, while eating lunch by myself, I was suddenly struck with an idea. About 4 years prior, I had written a single page comic about the time I fell ill during middle school and missed 2 or 3 months of school (in later years, I would be diagnosed with a sleeping disorder, narcolepsy). For some reason, the comic popped up in my mind, and I had an idea: what if I turned that comic into a game? I pulled out my notebook and immediately scribbled the drawing to the left. While I hadn't done any research at the time about the impact of invisible illness, there were two strong reasons why I wanted to pursue this game.
First of all, being a kid dealing with illness was incredibly lonely. I didn't know anyone else my age that was dealing with illness like I was, and the only time I saw illness depicted in media was in medical dramas. Secondly, I knew that it was a story that people would relate to. After presenting my single page comic for class, several classmates came up to me afterwards about how they had experienced the same thing, with a different diagnosis. These were people who didn't feel recognized or seen by mainstream media. My team liked this idea, and after doing some research to back up our claims, we decided to go ahead with this concept.
After coming up with our concept, we needed to lay down the groundwork of what our project would be. As a long time video game fan, I knew that I wanted our game to be a visual novel. This format would work perfectly since our game was so focused on story. Visual novels also allow for the user to make choices, which I also wanted to incorporate. Having to make decisions for the main character makes it easier to empathize and connect with them. Finally, we needed to determine our platform and audience. We decided to focus our audience on a relatively young demographic--ages 10 to 30--both with invisible illness and without it. We wanted to show people with invisible illness a story they could identify with and recognize, but also let those without invisible illness feel the experienc as well. Since our audience was young, we decided to release our game as a mobile application. We chose Android and releasing to the Google Play Store specifically because there are more Android users than there are iPhone users, although we would ideally like to target both platforms. We also decided to release a web-based version of our game in order to give access to people who did not own an Android device.
Story and Preproduction
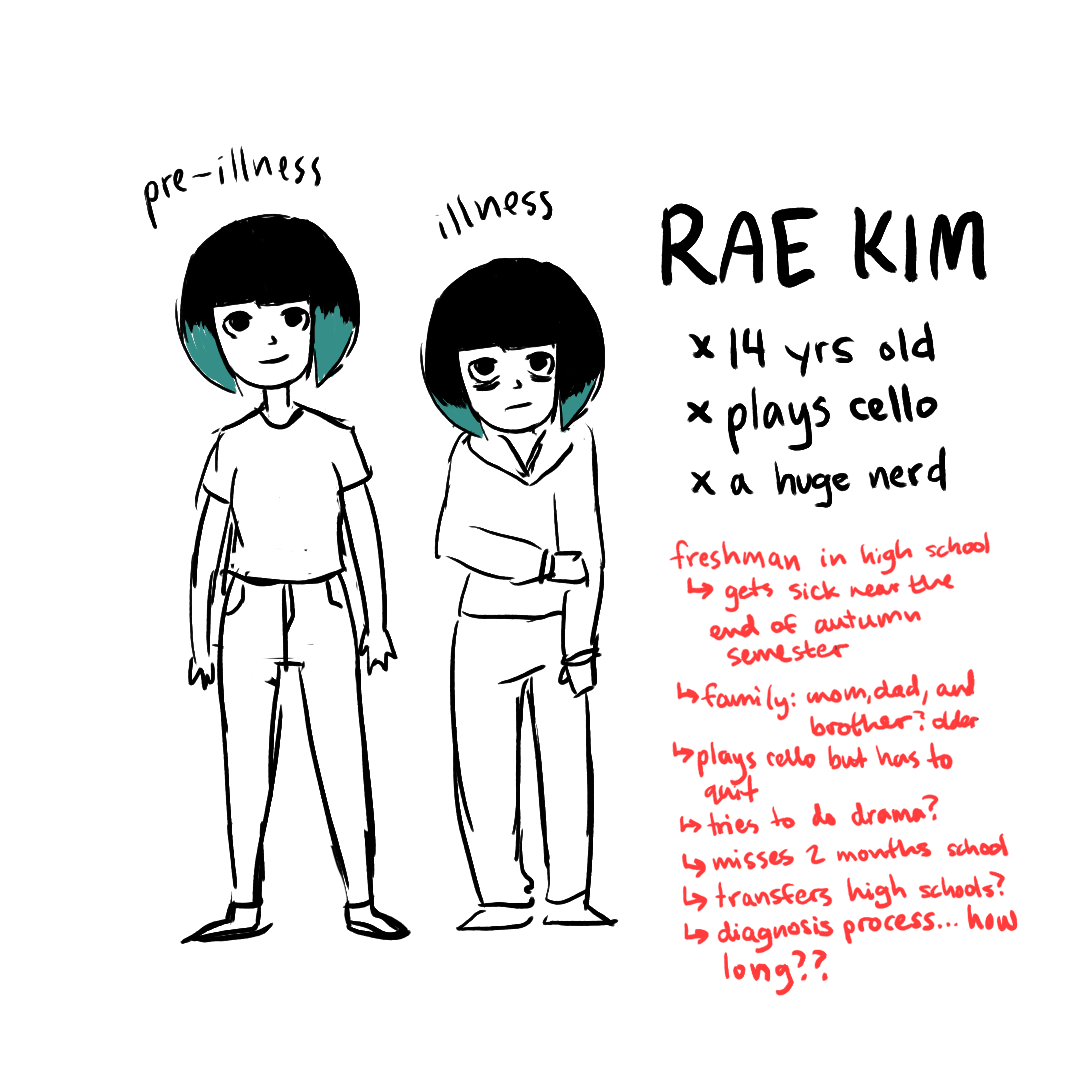
For the rest of winter quarter, we focused on solidifying the game's story and visual style. In its first iteration, my idea for the story revolved around Rae Kim, a high schooler who was just diagnosed with narcolepsy. My idea was to focus on how her invisible illness affected her daily life.




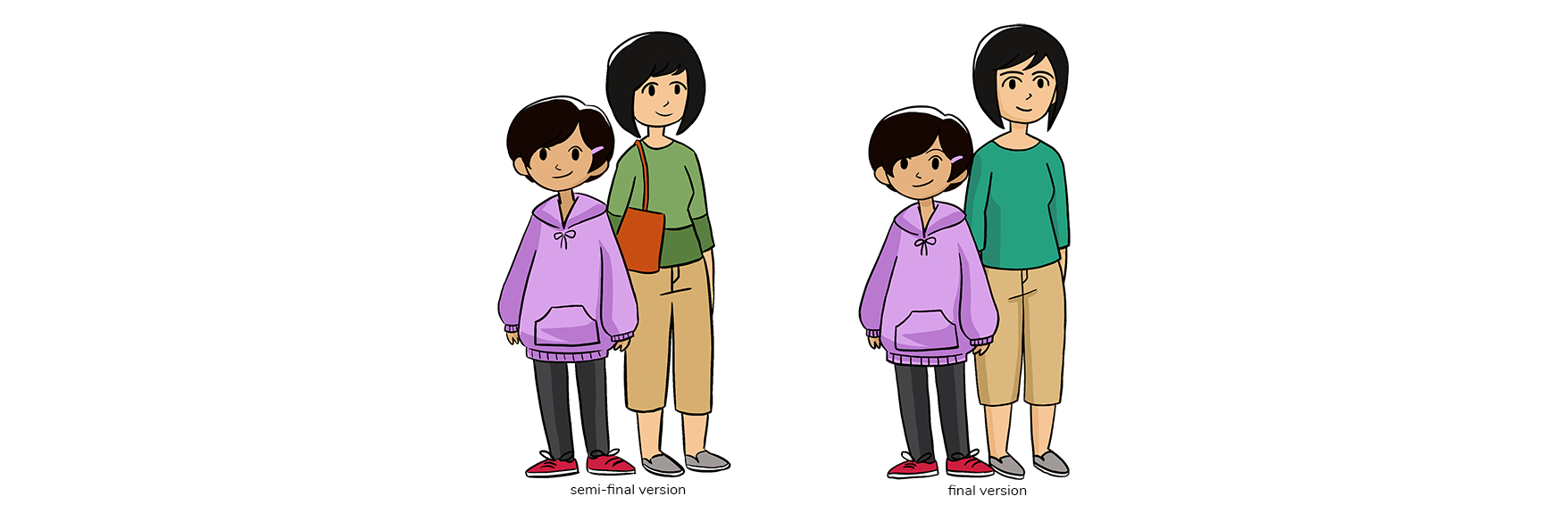
The main character, Rae, went through many iterations before we settled on a final design.
Although this was the initial idea, we felt as though not including the diagnosis process would make the story harder to relate to. We talked about how the comic I had made originally resonated with so many people specifically because there are so many similarities in people's stories when it comes to looking for doctors and the right diagnosis. Therefore, we decided to pivot. Instead of starting the story after Rae's diagnosis, the story would begin as she started her first semester of high school and follow her journey as she became mysteriously ill.

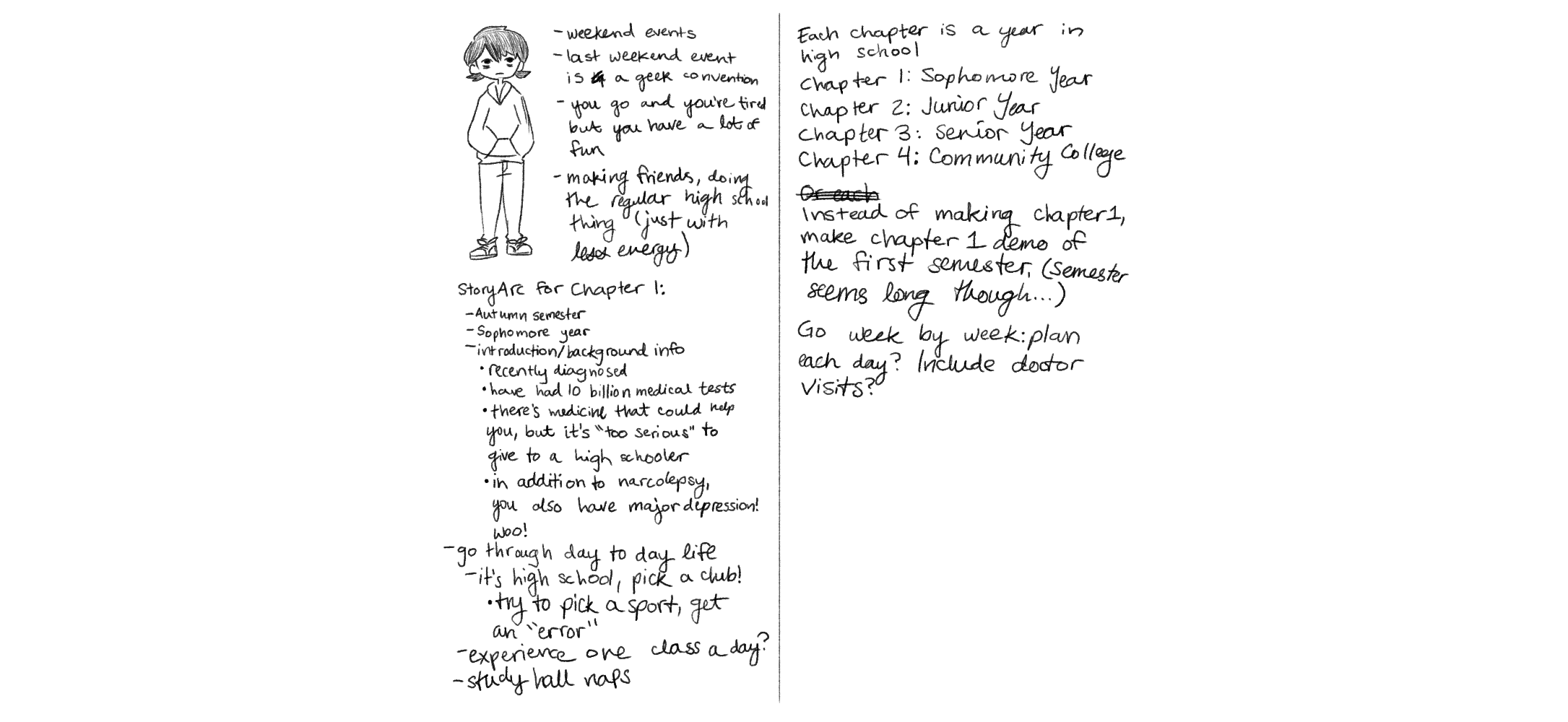
My initial story outline, before we changed it.
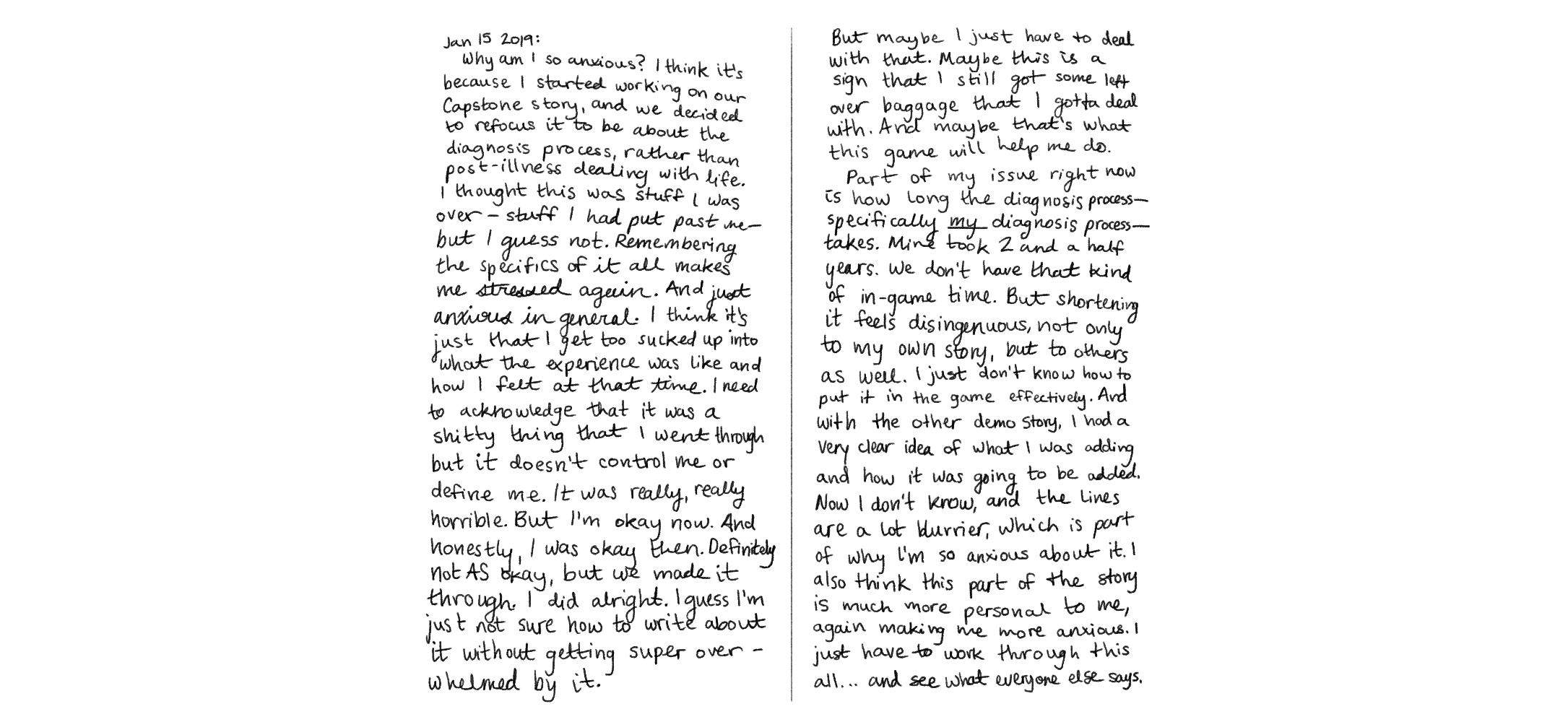
There were a lot of difficulties to this process. I am the only member of our group who has an invisible illness, so the group depended on my experience in order to tell an accurate story. I was charged with writing the outline for our game since I was most familiar with the process. To do this, I wrote down the chronological events of everything that had happened during middle school. This was much harder than I anticipated because it was so very personal.

Reliving the diagnosis process was difficult and required a lot of personal analysis on my part.
Bringing up my struggles with the team helped me get through this process, and I was able to create an outline without too much trouble. I handed this outline off to my teammate Maddie, who then wrote the first draft of the game's script. Once she finished the first draft, I edited it, focusing on accuracy and grammar. After several rounds of edits and proofreads, we finished the script.
Minimum Viable Product and Feedback

After finishing the script, we focused on creating our final deliverable for winter quarter: our minimum viable product. We decided early on that our MVP would be a text-based version of our game with no visuals. We chose to use an open source text engine called Twine, which let us import our script and have the base functionality of a visual novel: make choices and get to different endings. After successfully porting our script to Twine, we published our game to Itch.io and sent out a Google form for feedback.
Over spring break, we received 9 responses to our Google Form, with plenty of feedback. We learned several key things from this feedback. One, it was hard to feel the passage of time when Rae was visiting doctors. Two, users didn't feel an immediate impact when they made choices. Three, some of our endings seemed unfair. Working with this feedback, we spent a week rewriting the script and story. The major changes we made were to include transition screens to let the user know how much time had passed, adding more events in between doctors' visits, and changing how the stats that determined our endings were distributed.


Concepts I created when the game was still just in text form.
Transition to Unity
After updating our script, we were off to the races, scrambling to import our existing game into Unity. One of our team members tried to code our game using just Unity, but because we had such a short timeline (9 weeks not counting the week changing the script), we opted to use a third party package called Visual Novel Engine. This engine was vital to our success and saved us much of time in the development process.
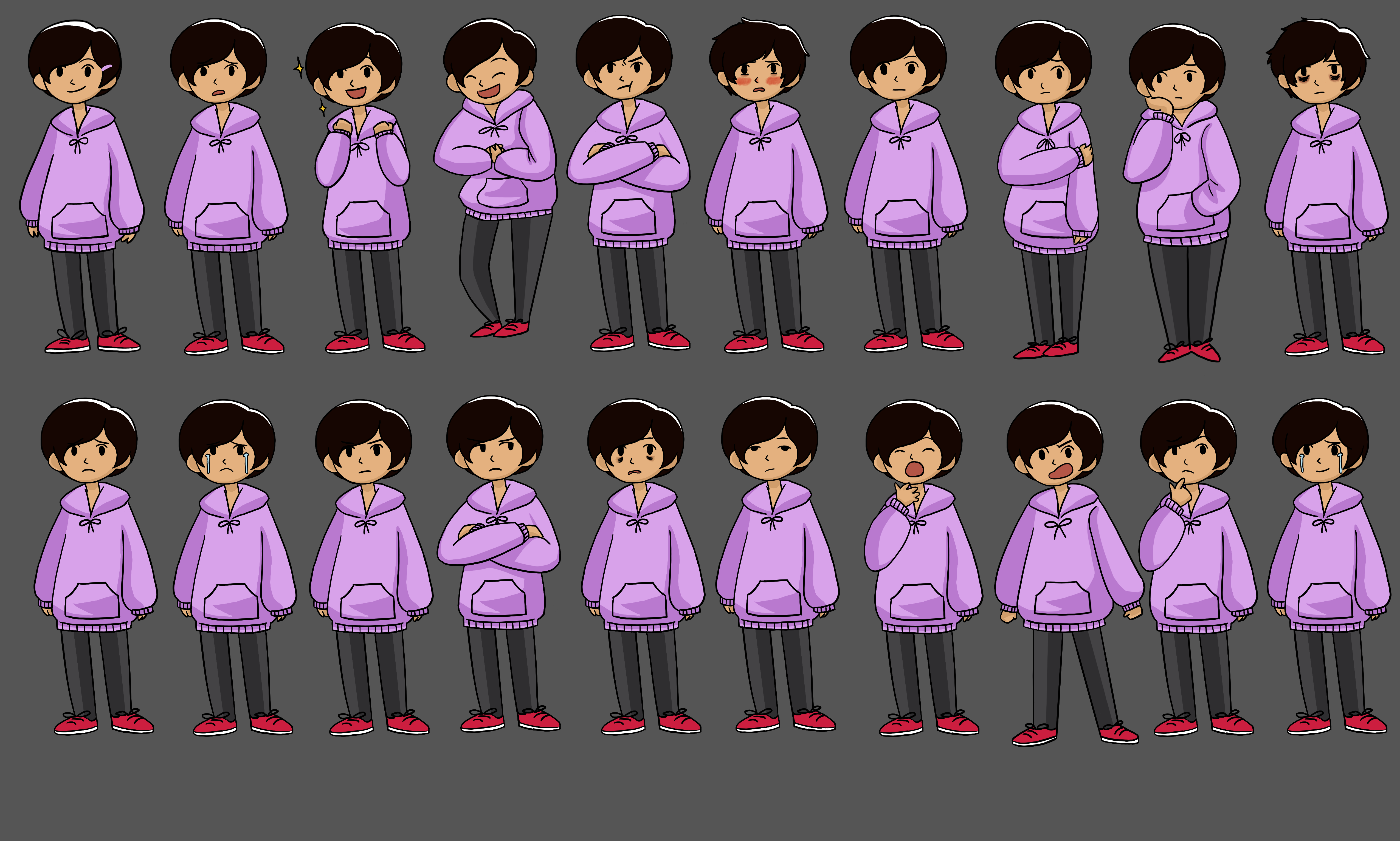
While my teammates were importing the script into Unity, I focused on drawing all the character emotions that we would need later on in the process. To do this, I read the script and marked the places I thought needed an expression, writing down the emotion. I then sketched, inked, and colored these emotions for the three main characters (Rae, her mom, and her best friend Sadie).

After finishing these character emotions, I then imported all the sprites to the game and implemented each emotion change. During this process, I quickly realized that the 20 emotions I started with would not be nearly enough. I ended up creating 112 sprites total: 50 emotions for Rae, 28 for her mom, and 34 for her best friend.
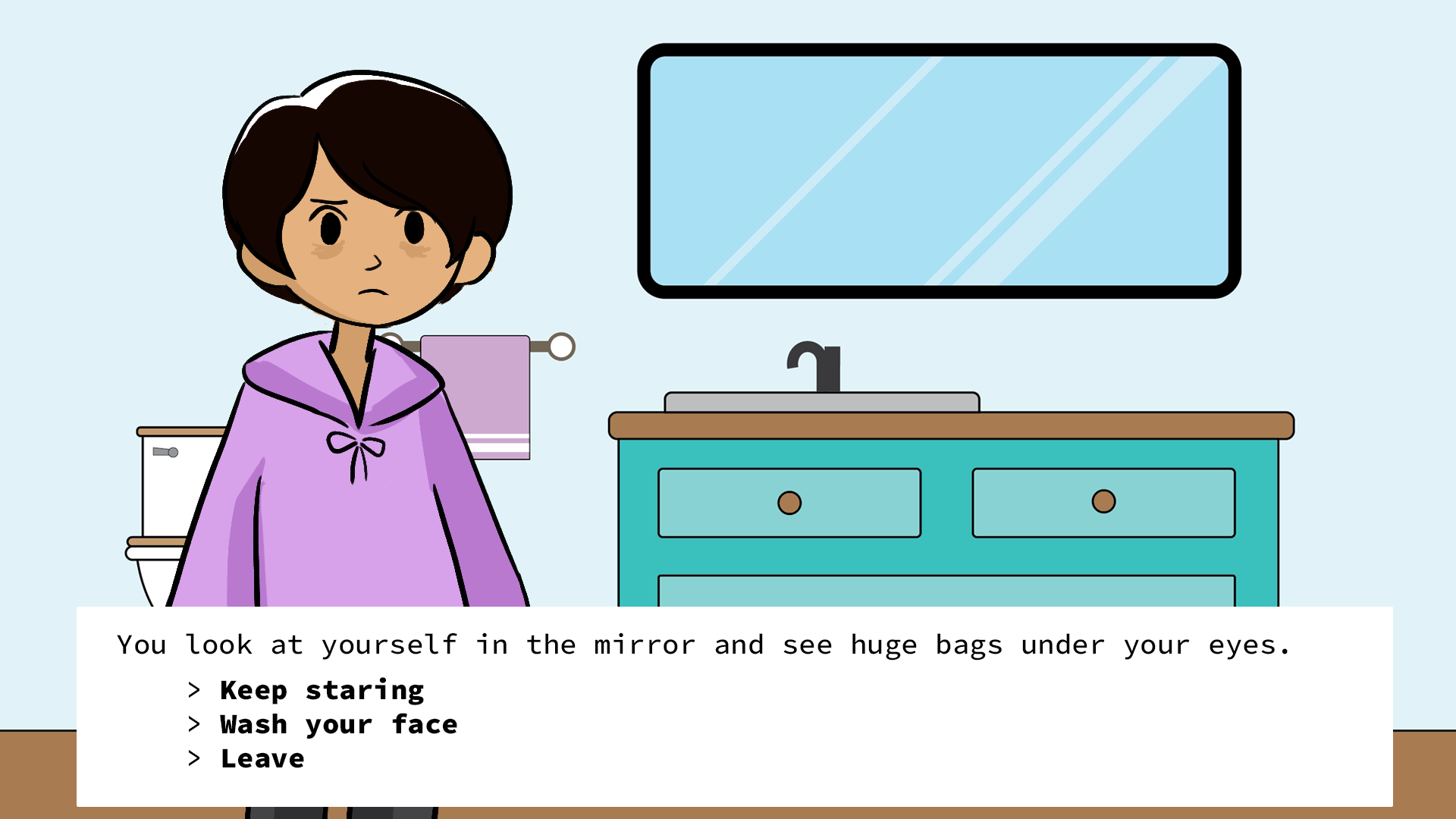
Once I was finished with implementing the character emotions, I finished designing and creating the textures for the user interface. As a team, we felt that the UI that came with Visual Novel Engine was clunky, unappealing, and hard to understand. After testing different UI on my phone using Figma, I created the new textures to make our UI both more aesthetically pleasing and easier to understand.


The UI as it originally appeared in Visual Novel Engine versus the UI I designed.
After the UI and emotions were done, we focused on proofreading the game and making sure there were no bugs or errors. We also started creating test APKs so we could play through the game on our phones and do user testing. As we started preparing our release to the Google Play Store, I also created the game's title menu, app icon, and promotional banners and graphics. Once these were completed, my teammates Joy and Maddie published our game to the Google Play Store and Itch.io.
Results
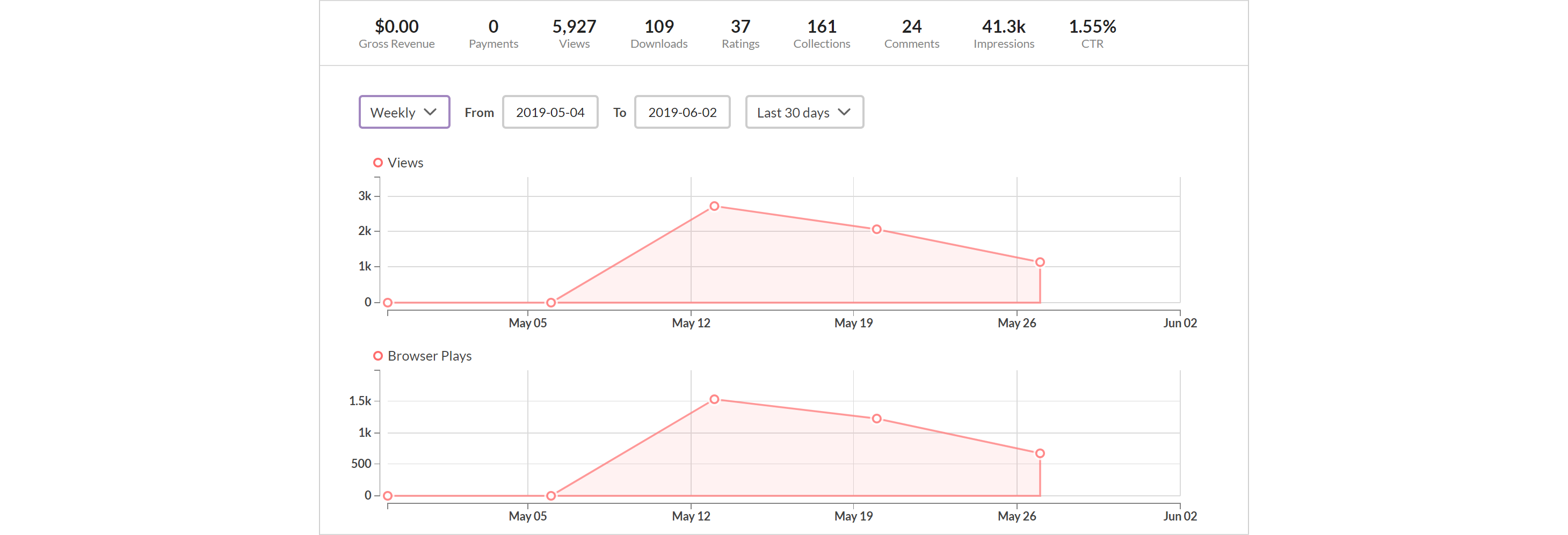
We published our game to both the Google Play Store and Itch.io on May 12th, 2019. Since then, we have received an amazing amount of feedback and so much more attention than we ever imagined. On Itch.io, we've received almost 6,000 views and roughly 3,000 plays of the game.

The analytics of our game as of June 2nd, 2019.
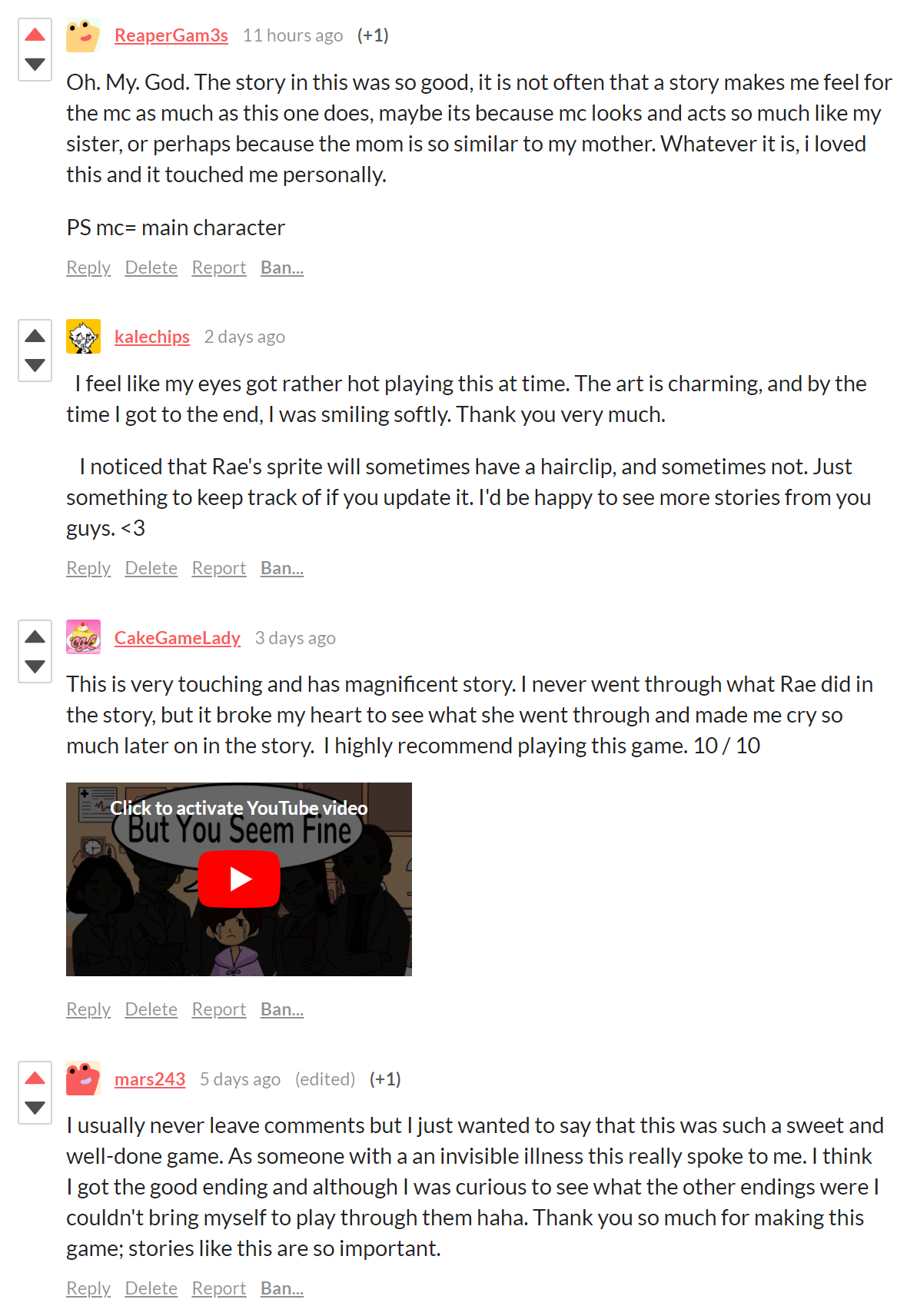
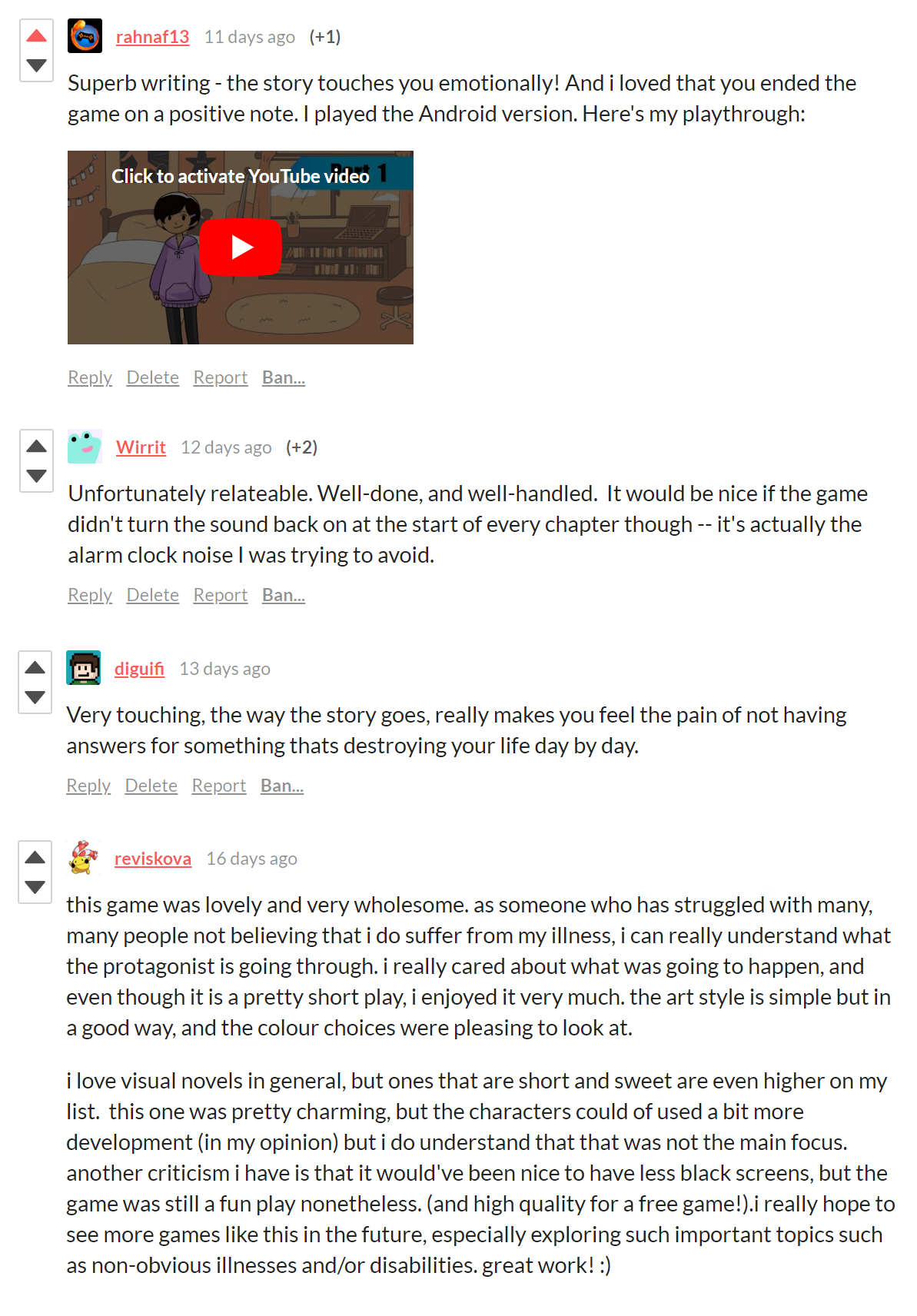
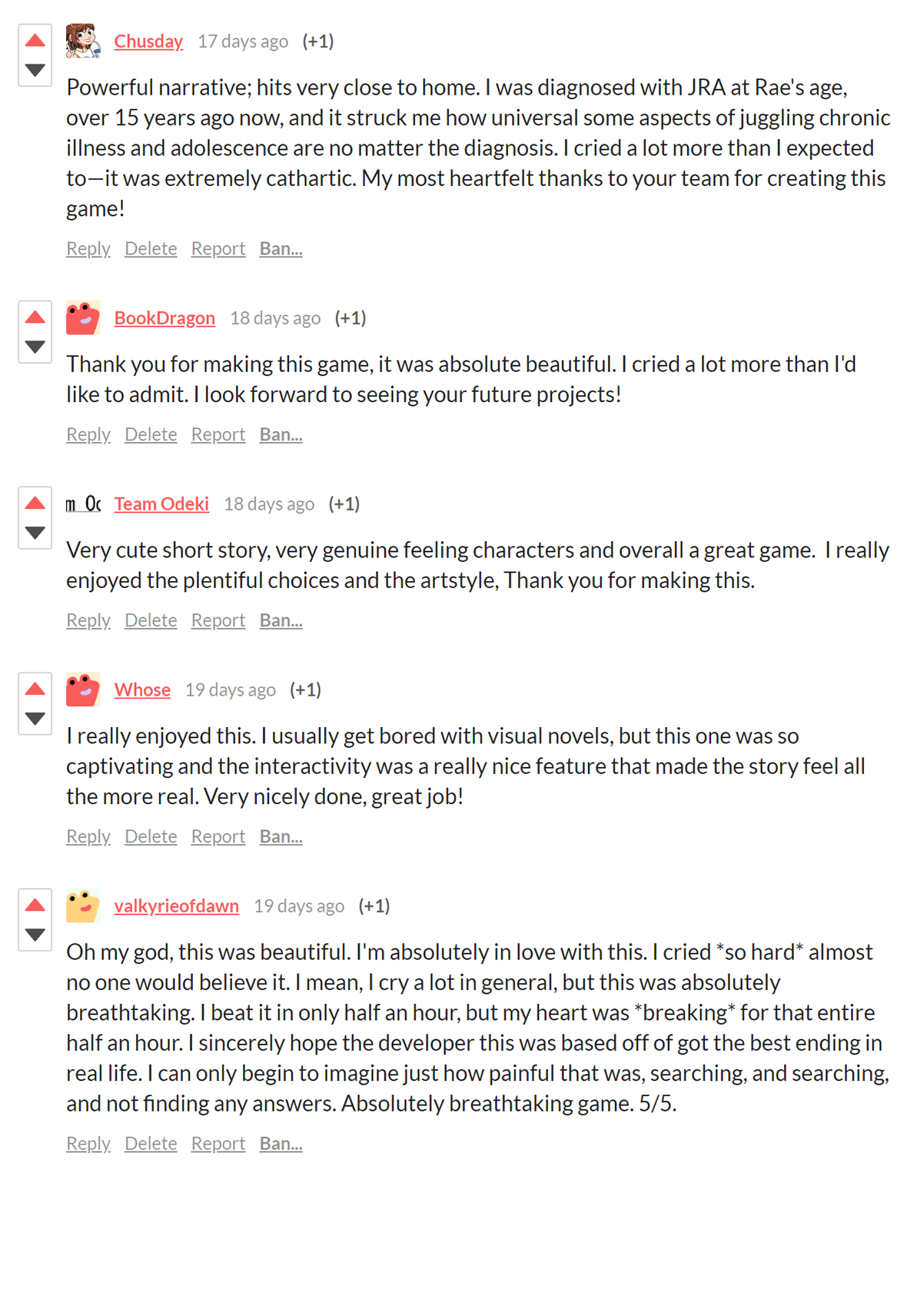
But the best part of it all has been the comments. Before releasing the game, I was definitely nervous about publishing what was essentially my life story for anyone to open up and see. I didn't know if it would make an impact. But we've received dozens of comments since releasing our game, and they have validated the fact that this is a story that needed to be told and has touched many people.



Comments on our Itch.io.
Takeaways
The scope of this project was monumental, and its timeline was incredibly short for the amount of work we had to do. I learned that it is so very important to realistically evaluate your project timeline. Because we did this, we were able to utilize external resources in order to not only finish our game, but also release it to multiple platforms.
This project allowed me to work with a small team for a long period of time--much longer than other class projects, especially since the UW runs on the quarter system. Sticking with the same team meant conflict and friction between team members was bound to happen, but I learned how to resolve issues with practical solutions that helped everyone feel acknowledged and heard.
Finally, being the driving force of a project is intimidating, but richly rewarding. I also had to realize that my priorities for the project were different than others, and learned how to adjust. Taking initiative at the beginning of our project has led to so much growth, both personal and professional.
